Кнопки являются важнейшим элементом взаимодействия пользователя с цифровыми продуктами. Их правильное использование значительно улучшает юзабилити интерфейса.
Содержание
Основные принципы работы с кнопками
- Кнопка должна выглядеть кликабельной
- Текст на кнопке должен четко описывать действие
- Расположение должно соответствовать логике работы
- Важные кнопки должны быть визуально выделены
Виды кнопок и их назначение
| Тип кнопки | Использование |
| Основная | Главное действие на странице |
| Вторичная | Дополнительные действия |
| Текстовая | Менее важные действия |
| Иконка | Для часто используемых понятных действий |
Правила оформления кнопок
Размеры и отступы
- Минимальный размер 48x48px для мобильных устройств
- Достаточные отступы вокруг кнопки
- Пропорциональное увеличение для важных элементов
Цвет и контраст
- Основные кнопки - яркие акцентные цвета
- Вторичные - менее насыщенные тона
- Достаточный контраст текста с фоном
- Соответствие фирменному стилю
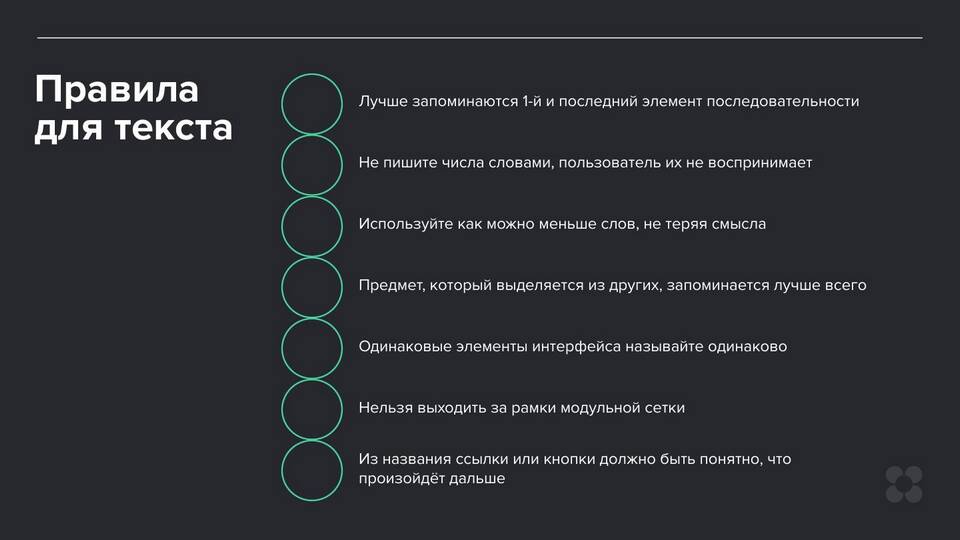
Текст на кнопках
- Используйте глаголы действия ("Сохранить", "Отправить")
- Избегайте общих фраз ("ОК", "Далее")
- Краткость (1-2 слова)
- Четкое соответствие выполняемому действию
Состояния кнопок
| Состояние | Назначение |
| Обычное | Кнопка доступна для нажатия |
| Наведение | Показывает кликабельность |
| Нажатие | Подтверждение действия |
| Неактивная | Действие недоступно |
Размещение кнопок в интерфейсе
- Основные действия - в зоне естественного внимания
- Логическая последовательность действий
- Группировка связанных кнопок
- Соответствие шаблонам F-образного чтения
Ошибки в использовании кнопок
- Слишком много кнопок на одном экране
- Неочевидное назначение кнопки
- Отсутствие визуальной обратной связи
- Несоответствие стандартам платформы
- Использование одинакового стиля для разных по важности действий
Правильное использование кнопок значительно улучшает пользовательский опыт. Следуя этим рекомендациям, вы сможете создавать интуитивно понятные и удобные интерфейсы.